Hinweis: Leider funktioniert es nicht für Produkte mit Varianten. Die Verfügbarkeit wird immer nur anhand der ersten Variante festgelegt und somit das Label bei einer ausverkauften Variante weiterhin angezeigt.

Wie du diesen Text, abhängig vom tatsächlichen Lagerbestand, auf deiner Shopify-Produktseite anzeigen kannst, möchte ich dir hier gerne zeigen.
Es sind zwar Anpassungen an deinen Theme-Dateien notwendig, aber nur an einer Stelle musst du vorhanden Theme-Code von Shopify anpassen.
Inhaltsverzeichnis
Wo kann ich meine Theme-Dateien bearbeiten?
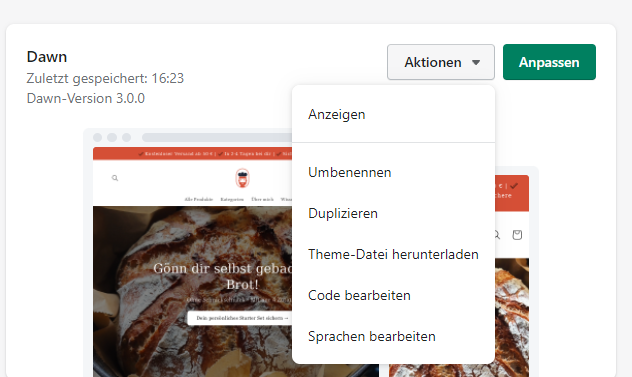
Um deine Theme-Dateien zu bearbeiten, klicke unter “Onlineshop”/”Themes” auf “Aktionen” und wähle dort “Code bearbeiten”.

Erstellung des Designs (CSS)
Als Erstes müssen wir das Design für den Text definieren. Dazu müssen wir ein neues Asset anlegen

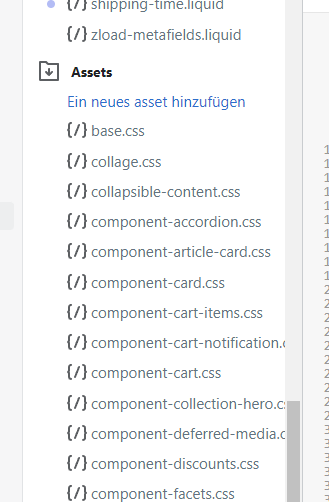
- Scrolle runter bis zum Bereich “Assets” und klicke auf “Ein neues Asset hinzufügen”
- Wähle “Erstelle eine leere Datei” und gib ihr den Namen “snippet-shipping-time”
- Die zweite Option kannst du auf “.css” stehen lassen.
Füge nun folgenden Text ein:
.shipping-time-container {
align-items: flex-start;
display: flex;
gap: .2rem;
padding: 1rem 2rem 0 0;
}
.shipping-time-text {
color: #008000;
}
Der zweite Block (shipping-time-text) definiert die Textfarbe. Hier ist es dunkelgrün. Um eine eigene Farbe zu wählen, ändere einfach #008000 auf einen anderen Farbcode. Man kann sich auch einfach hier eine Farbe auswählen und dann den HEX-Code kopieren und einfügen.
Text-Snippet erstellen
Als Nächstes müssen wir den eigentlichen Text inkl. Icon erstellen (welches wir im nächsten Schritt auf der Produktseite einbinden)

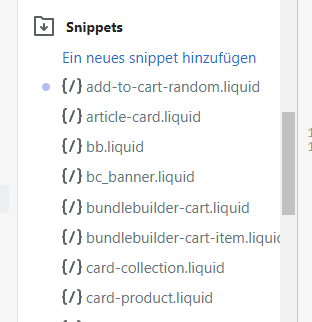
- Scrolle bis zum Bereich “Snippets” und klicke auf “Ein neues Snippet hinzufügen”
- Gib ihm den Namen “shipping-time”
- Die zweite Option kannst du auch “.css” stehen lassen.
Füge nun folgenden Text ein
{{ 'snippet-shipping-time.css' | asset_url | stylesheet_tag }}
{%- if product.selected_or_first_available_variant.available -%}
<div class="shipping-time-container">
<svg class="icon icon-tick" style="height: 2.5rem;" aria-hidden="true" focusable="false" xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 20 20">
<path fill="#108043" stroke="#fff" d="M16.136 6.979h0l.003-.004a1.499 1.499 0 00-2.275-1.954l-5.945 6.777-1.858-1.859A1.499 1.499 0 103.94 12.06l2.999 3s0 0 0 0c.289.29.675.44 1.1.439h.019a1.5 1.5 0 001.08-.522l6.998-7.998z"></path>
</svg>
<div class="shipping-time-text">Auf Lager - In 2-4 Werktagen bei dir*</div>
</div>
{%- endif -%}Eine kurze Erklärung
Die erste Zeile fügt das im vorherigen Schritt erstellte Design hinzu.
Als Nächstes folgt eine Prüfung, ob das jeweilige Produkt (bzw. die Variante) verfügbar ist, sodass der Text nur bei verfügbaren Produkten angezeigt wird
{%- if product.selected_or_first_available_variant.available -%}
// Das hier wird nur angezeigt, wenn das Produkt/die Variante verfügbar ist
{%- endif -%}Innerhalb dieser Prüfung wird nun das Icon sowie der Text angezeigt. Hier einfach nach Bedarf “Auf Lager – In 2-4 Werktagen bei dir*” anpassen.
Den Text auf der Produkt-Seite einbinden
So ein Snippet kann nun theoretisch überall in deinem Theme eingebunden werden:
{% render 'name-des-snippets' %}Das machen wir nun für die Produktseite, so dass du es anschließen bei jedem Produkt. Dazu müssen wir im Bereich “Sections” die Datei main-product.liquid an einer Stelle anpassen. Dazu ein Hinweis: Ich benutze auf meiner Seite das Theme “Dawn” in Version 3.0. Je nachdem welches Theme du benutzt, kann es sein, dass es etwas von der Beschreibung abweicht.
Suche nun nach folgendem Bereich
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when '@app' -%}
// ...
{%- when 'text' -%}
// ...
{%- when 'title' -%}
// ...
{%- endcase -%}
{%- endfor -%}
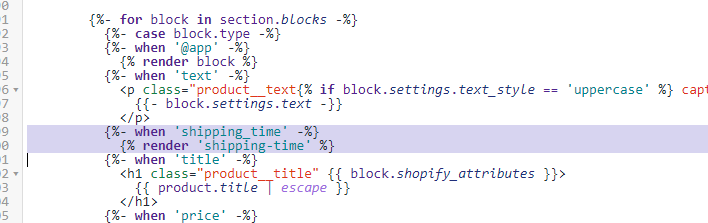
und füge folgenden Text ein:
{%- when 'shipping_time' -%}
{% render 'shipping-time' %}
Es sollte danach so aussehen:

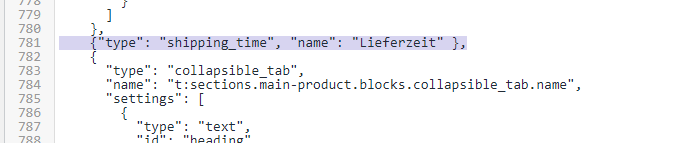
Zu guter Letzt müssen wir in der selben Datei folgenden Text einfügen:

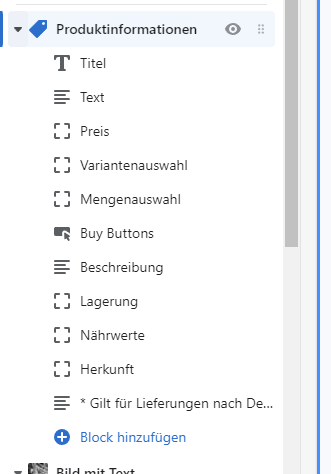
Dadurch können wir nun im Editor einfach auf unserer Produktseite unter “Produktinformationen” einen neuen “Block hinzufügen”

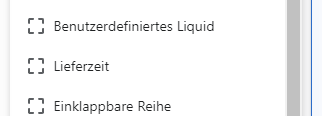
und dann “Lieferzeit” auswählen:

und der Text ist da

Was fehlt noch?
- Der Text wird momentan nicht übersetzt
- Der Text kann noch nicht im Editor angepasst werden
- Das Icon/die Farbe kann noch nicht im Editor angepasst werden
- Jedes Produkt hat die gleiche Lieferzeit. Hier kann auch durch weitere Anpassungen ein Meta-Feld im Produkt erstellt werden, aus dem sich Lieferzeit ergibt.
Sollte es Probleme geben oder weitere Anpassungen notwendig sind, meldet euch bei mir!
Hi,
unter snippets kann ich nur .liquid einfügen kein .css und main-product.liquid gibts bei mir nicht. Verwende auch Dawn Theme.
Danke
Das CSS musst du unter Assets einfügen und bezüglich “main-product” schau mal unter “sections”. Du kannst auch oben einen Suchbegriff eingeben.
Super, Danke Dir vielmals
Hallo Sebastian,
vielen Dank für diese Anleitung.
Ich versuche {% render ‘shipping-time’ %} vergebens in card-products.liquid zu platzieren, um die Information auch auf der Kategorieseite bei den jeweiligen Produkten anzuzeigen. Hast du dafür auch eine Lösung?
Grüße Tibor