Normalerweise spielt bei lokaler Entwicklung ein SSL-Zertifikat keine große Rolle. Arbeitet man aber z.B. gegen eine externe API die nur HTTPS zulässt, kommt man ohne ein eigenes SSL-Zertifkat nicht weiter.
Schritt 1: Wir werden eine Certificate Authority (einmalig)
Zertifikate werden von sogenannten “Certificate Authorities” (z.B. Let’s Encrypt) vergeben. Leider können wir von dort kein Zertifkat bekommen, da unsere Seite vermutlich nicht extern erreichbar ist, daher müssen wir selber zu einer Vergabestelle werden um anschließend Zertifikate zu erstellen. Dazu benötigen wir 2 Dinge: Einen privaten Schlüssel und ein Root Zertifikat.
Privaten Schlüssel erstellen
Normalerweise sollte der private Schlüssel geheim bleiben, aber da wir nur lokal Zertifikate erstellen, kann er mit einem einfachen Passwort erstellt werden und z.B. an Kollegen weitergegeben werden, damit jeder beliebig weitere Zertifikate erstellen kann
openssl genrsa -des3 -out my-own-ca-private.key 2048Root Zertifikat erstellen
openssl req -x509 -new -nodes -key my-own-ca-private.key -sha256 -days 1825 -out my-own-ca-root-certificate.pemSchritt 2: Root Zertifikat dem Browser/Betriebssystem hinzufügen (pro Rechner)
Nun muss das Root Zertifikat dem Browser und/oder dem Betriebssystem hinzugefügt werden, so dass die jeweiligen Zertifikate der lokalen Seiten (welche wir später erstellen) verifiziert werden können.
In einigen Fällen muss das Root Zertifikat (my-own-ca-root-certificate.pem) erst in eine crt-Datei umgewandelt werden:
openssl x509 -in my-own-ca-root-certificate.pem -inform PEM -out my-own-ca-root-certificate.crtGoogle Chrome
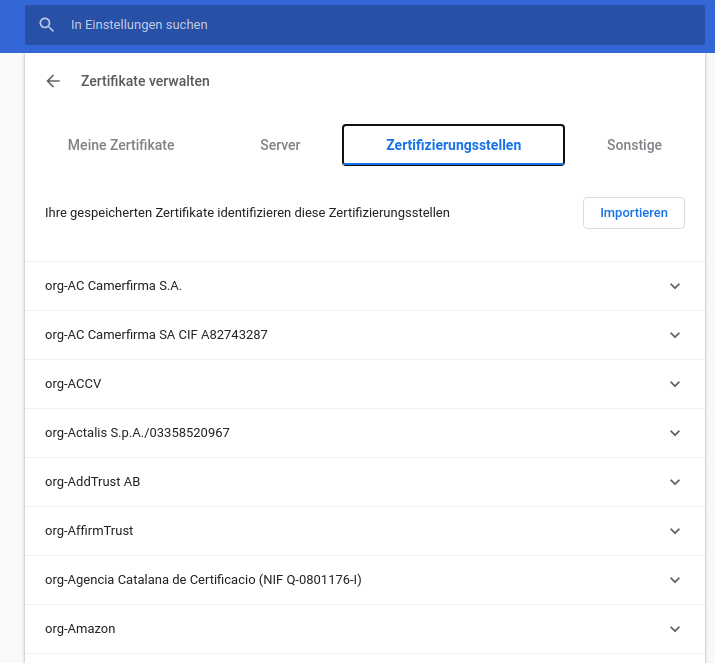
Einstellungen / Datenschutz und Sicherheit / Sicherheit / Zertifikate verwalten

Per “Importieren” hinzufügen. Mindestens “Diesem Zertifikat zur Identifizierung von Webseiten vertrauen” auswählen.
Ubuntu
How do I install a root certificate?
macOS Keychain
iOS
Schritt 3: Zertifikat für lokale Seite erstellen (pro Domain)
Privaten Schlüssel erstellen
Auch hier brauchen wir als erstes einen privaten Schlüssel. Als Hostname nehmen wir mal lokal.app-name.dev
openssl genrsa -out lokal.app-name.dev.key 2048Certificate Signing Request erstellen
openssl req -new -key lokal.app-name.dev.key -out lokal.app-name.dev.csrKonfigurationsdatei erstellen
Folgenden Inhalt als lokal.app-name.dev.ext speichern
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = lokal.app-name.devZertifikat erstellen
Nun mit dem am Anfang erstellen privatem CA-Schlüssel (my-own-ca-private.key), Root Zertifikat (my-own-ca-root-certificate.pem), Signing Request (lokal.app-name.dev.csr) und der Konfigurationsdatei (lokal.app-name.dev.ext) das Zertifikat lokal.app-name.dev.crt erstellen, welches anschließend eingebunden werden kann
openssl x509 -req -in lokal.app-name.dev.csr -CA my-own-ca-root-certificate.pem -CAkey my-own-ca-private.key -CAcreateserial \
-out lokal.app-name.dev.crt -days 825 -sha256 -extfile lokal.app-name.dev.extZertifikat einbinden (Beispiel für vue)
vue.config.js anpassen
const fs = require("fs");
module.exports = {
devServer: {
disableHostCheck: true,
host: lokal.app-name.dev,
https: {
key: fs.readFileSync("./lokal.app-name.dev.key"),
cert: fs.readFileSync("./lokal.app-name.dev.crt")
}
}
};